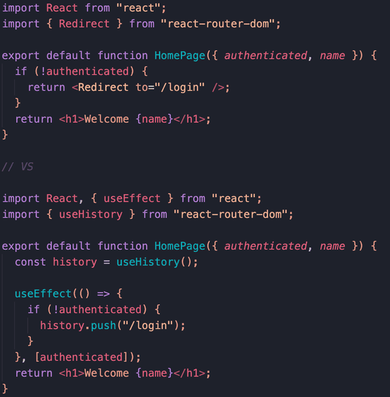
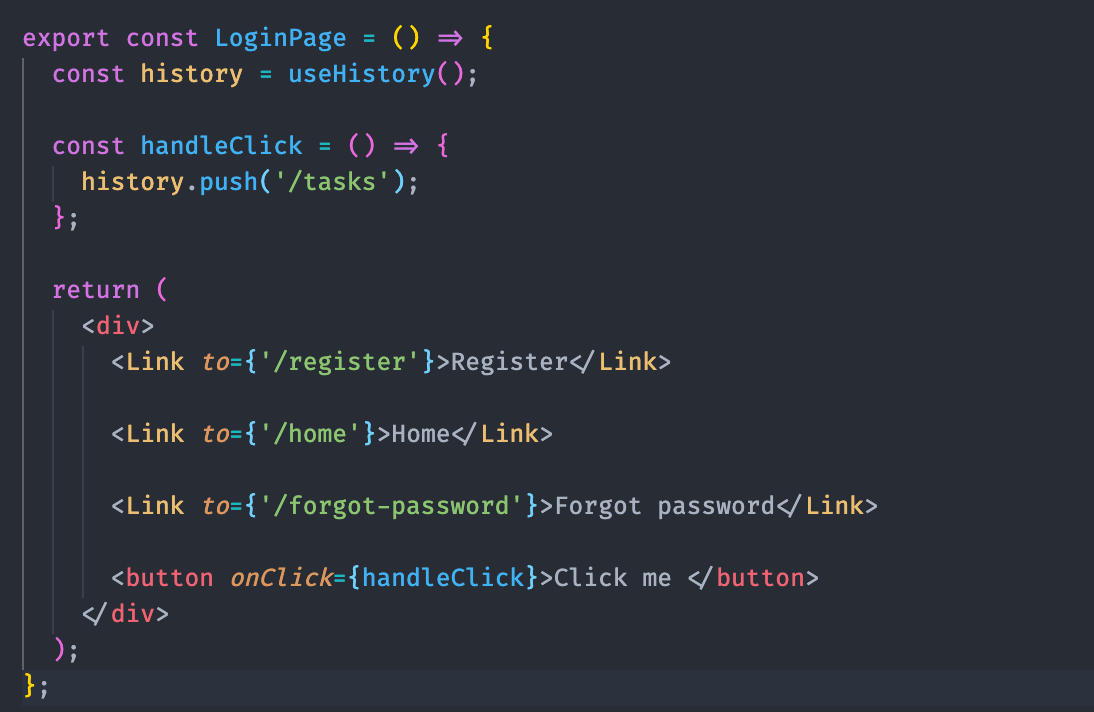
Navigation in React.js, or useParams, useHistory, useLocation hooks — part 2 | by Ali Toshmatov | Medium

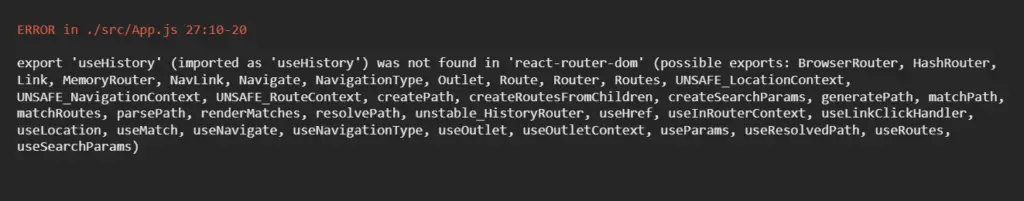
import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube

How to use the react-router useHistory Hook with React Testing Library | Web development tutorial, React tutorial, Learn javascript

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub