Industry style webkit tap highlight color transparent text decoration line none cursor pointer color rgb 0 175 223 important Videos - Latest industry style webkit tap highlight color transparent text decoration line

Industry style webkit tap highlight color transparent text decoration line none cursor pointer color rgb 0 175 223 important Videos - Latest industry style webkit tap highlight color transparent text decoration line
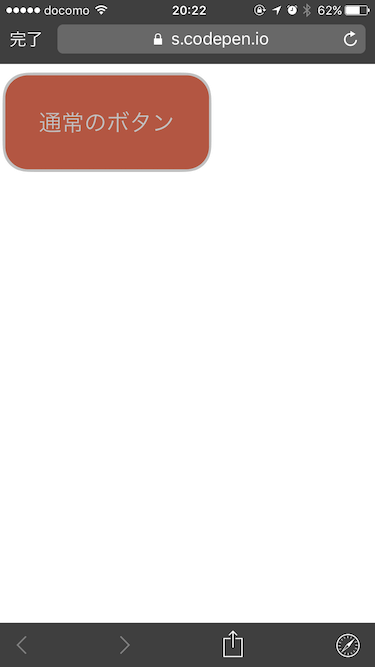
webkit-tap-highlight-color IOS | Web Design Responsivo: Páginas que se adaptam do mobile ao desk | Alura - Cursos online de tecnologia


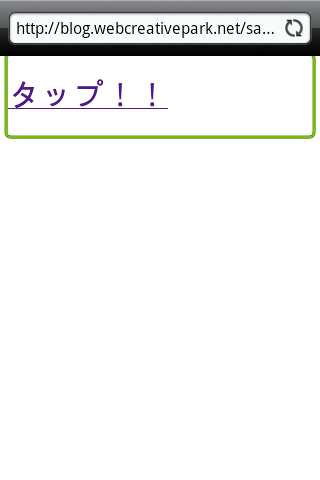
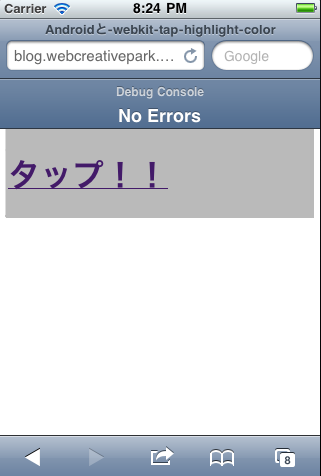
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSSスニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSSスニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)